Chat targeting 🎯
Helping HubSpot customers support the right website visitors at the right time
HubSpot chat is used by customers to engage, support and delight the right website visitors, at the right time and in the right place throughout the customer journey.
Product Designer @ HubSpot
User research, UX and UI design, Documentation
Nov. 2019 - Feb. 2020

Not meeting expectations
HubSpot chat is a powerful tool leveraged by businesses who want to engage, support and delight website visitors throughout the customer journey. An integral part of having a successful chat solution relies on being able to target the right segment of website visitors at the right time. HubSpot customers expected to be able to target website visitors with chat based on a variety of triggers like website URL, geolocation, browser language, # of page visits, device type and more. Targeting the right website visitors ensures that chat agents aren’t wasting time chatting with unqualified leads or supporting the wrong customers. Unfortunately, in our chat builder, Chatflows, users were only able to target based on website URL and customers were noticing that they were receiving unqualified chats or the wrong chats were being routed to the wrong chat agent. This caused a lot of friction for customers who switched from competitor chat tools and wanted to continue to target specific audiences at specific times. Customers on average saw a dip in chat engagement after switching to HubSpot’s chat tool. Background
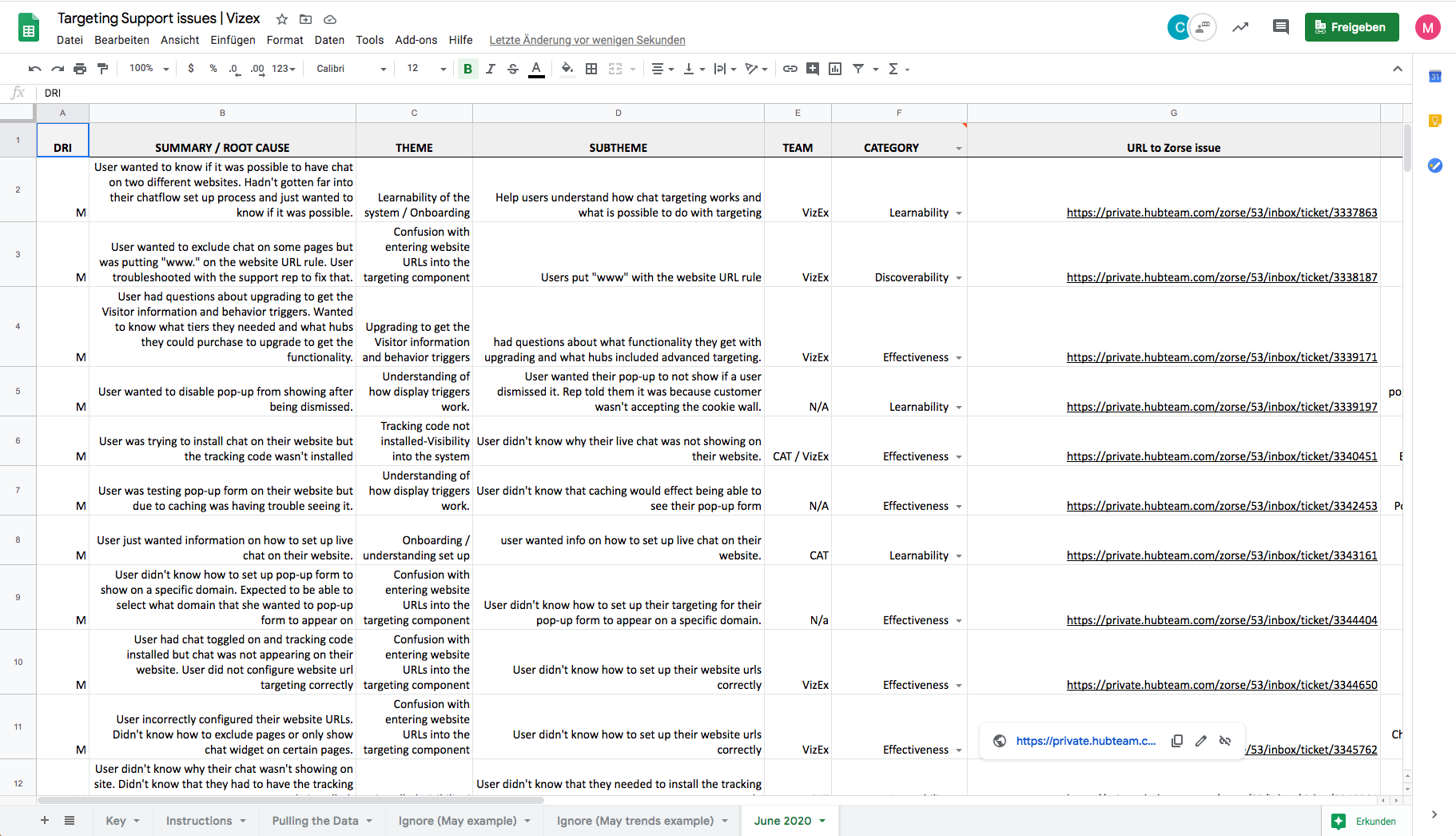
In Q2 of 2019 my team took some time to read through customer support issues pertaining to chat to ensure we were tackling the most important customer issues on our roadmap. As we began to theme customer pain, we saw an overwhelmingly large amount of support issues were related to our limited targeting functionality in our chat campaign builder, Chatflows. At the end of our analysis, over 60% of customer support issues for our team related to targeting in chat. Once we had the validation that this functionality was crucial for customers, our team began to breakdown the problem. Through our categorization process, we identified 3 distinct problems within the theme of targeting: Lack of functionality to target the right visitors at the right timeNeed more flexibility with AND & OR functionalityMore approachable experience for novice users
Research & customer insights
The first step to starting this project was to look at how my design counterparts were tackling similar problems with other tools across HubSpot like pop-up forms, ads, feedback and more. During my audit, it became clear that across HubSpot setting up targeting was very different in each of the respective tools. At the same time, the pop-up form team was starting to think through the same problem we were trying to solve and to reduce the amount of variety of the targeting patterns and boost admin efficiency, both teams decided to align to solve this problem together. Working with my design partner from the pop-up form team we ran discovery customer calls to hear about what was working / not working well with the targeting component. We heard a lot of things from customers like this: “I am finding the chatflow targeting restrictive at the moment with its lack of conditional logic. For example, I want one chatflow to appear by default across all of our blog posts, but when the blog post is on a very specific topic (and therefore has a specific word in the URL) I want a different chatflow to appear. Doesn't look like this is currently possible.”— HubSpot customer
“The idea is to have more control over to who are we showing pop-up forms, similarly to chat bots, where it's possible to show (or hide the bot) for a specific, segmented list. This would help us to:- target specific groups with different messages- hide chat from specific groups (for example hide book a demo chat from leads that already asked for a demo in an other conversion point)- hide chat in case we want to use an other conversion type, for a certain audience (for example bot).”— HubSpot customer
“It would be cool to have a "show it only to visitors who met specific smart list criteria" on the options tab, where we can select where to use the chat widget.”
— HubSpot customer
Making conditional logic approachable✨
What I learned through my research is that there are a lot of ways to approach creating a targeting experience-- even inside HubSpot. One thing that became really clear however, was that whatever we ended up building needed to be approachable and easy to use. The persona we decided to solve for is Sadie, our support admin who is not a power user and is using HubSpot for the first time. She wants to set up a successful support experience that solves customer problems and leaves customers feeling satisfied with her team’s help. In order to achieve her goal of setting up a successful chat experience, Sadie needs to set up multiple tools inside of HubSpot like pop-up forms, chat, feedback and more. That means that she spends time going in and out of different parts of HubSpot which means that consistency in these similar tools so Sadie can quickly and efficiently so she can focus her attention on the important tasks—solving customer problems.
Designing a Component
To determine requirements for the backend tool, I began by designing the new targeting component. To help Sadie be the most efficient while setting up pop-up forms or chat, three main requirements were determined for this component: • Learnability- Sadie needs to be able to quickly understand how to set up their chat targeting to achieve their goals • Efficiency- Sadie responsible for setting up multiple tools like Pop-up forms and chat. They need to be able to move from one tool to another without having to re-learn how to use the tool. • System feedback- Sadie needs clear error messages and the ability to preview their work to make sure it’s been correctly configured. 
The final product
Releasing the updated chat targeting functionality was a big moment for my team. We meticulously worked together to make sure all use cases were accounted for so no customers would be impacted when we began our releases. Since releasing the updated targeting functionality across chat and pop-up forms we’ve seen a 40% lift in customers engagement with the tools along with a decrease in support issues related to targeting. We’ve continued to make the tool more robust by adding in the ability for users to targeting in-app identified users, the ability to “AND” targeting rules together and have begun to target based off of availability.